Element-ui 时间组件指定选择开始日期和结束日期
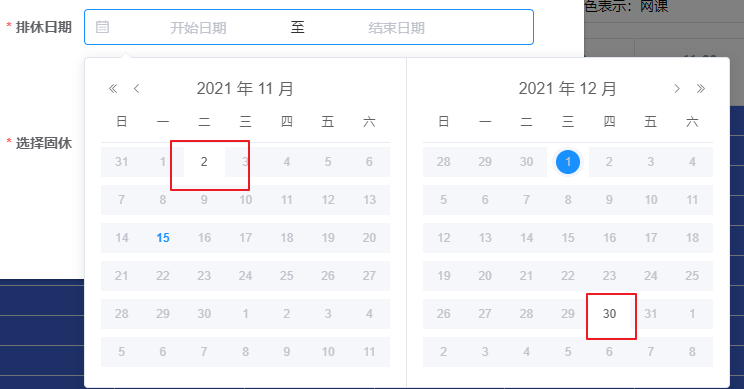
效果展示
点击开始事件后展示出前后30天的时间,其他日期不可选

使用方式
<el-date-picker
v-model="form.date"
class="custom__item"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
@blur="onMonthBlur"
@change="changeDate"
clearable
:picker-options="pickerOptions"
/>配置项代码
timeOptionRange: null,
pickerOptions:{
onPick: time => {
//当第一时间选中才设置禁用
if (time.minDate && !time.maxDate) {
this.timeOptionRange = time.minDate;
}
if (time.maxDate) {
this.timeOptionRange = null;
}
},
disabledDate: time => {
let timeOptionRange = this.timeOptionRange;
let secondNum = 60 * 60 * 24 * 29 * 1000;
if (timeOptionRange) {
return (time.getTime() != timeOptionRange.getTime() + secondNum &&
time.getTime() != timeOptionRange.getTime() - secondNum);
}
}
},//失去焦点就把选中项清空,方便下次进入时间组件时显示初始化状态
onMonthBlur() {
this.timeOptionRange = null
},本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!